В данном мануале мы сделаем игру по типу Battle city с денди. скачать исходник fla

Игрок управляет танком, смысл игры - уничтожить определенное количество танков противника и при этом не дать им уничтожить свою базу. Также в игре можно будет разрущать стенки.
Используемые функции:
Все мувики в этом примере мы будем добавлять на сцену "аттачем"(attach) - эта функция берет символ из библиотеки и добавляет его на сцену, также она позволяет присвоить объекту необходимые свойства(_alpha; _x; _y и т.д.) при добавлении на сцену.
attachMovie("Movie_name", "new_movie_name", Depth, {_x:100, _y:100, _alpha:50}); "Movie_name"
- имя клипа из библиотеки который вы хотите добавит на сцену
"new_movie_name"- имя клипа под которым он будет добавлен на сцену
Depth - "глубина" добавленного клипа.
В фигурных скобках - через запятую, можно указывать свойства клипу который будет добавлен на сцену.
При проверки столкновений танчика с стенками - будем использовать функцию hitTest() и getBounds(), первой функцией мы проверяем столкновения, а вторая функция нам понадобиться чтобы узнать с какой стороны "ударился" объект. Более подробно эти функции мы рассмотрим ниже. Также мы будем использовать и другие функции, которые я описывал в предыдущих мануалах. Код для объектов будет написан внутри них, для того чтобы он выполнялся постоянно - мы будем использовать 2х кадровый цикл. В 1ом кадре будет находиться код для объекта который он должен выполнять, а во втором кадре, функцией gotoAndPlay(1) мы сделаем постоянное выполнение 1го кадра.
Объекты:
o_enemy- мувик врага, состоит из 3х кадров, в 1ом кадре находиться код присваивающй танку имя при создании и различные переменные. 2ой кадр содержит основной код объекта(движение, стрельба и етц.) . 3ий кадр содержит функциюgotoAndPlay(2), которая заставляет постоянно выполняться 2ой кадр с кодом.
o_player - мувик танчика игрока, как и мувик врага содержит 3 кадр.
o_shot -мувик выстрела игрока. содержит 2 кадра.
o_shot_e - мувик выстрела врага -2кадра.
o_explosion- мувик взрыва, который мы будет аттачить на x,y пули, когда она столкнется с вражеским танком или стеной.
o_wall- мувик стены, состоит из 5 кадров. 1й кадр - код выполняющийся при создании, и картинка целой стены. Кадры2-5 - разрушенные куски стены. Я расположил куски стены в такой последовательности: 2-левый кусок; 3-нижний кусок; 4-правый кусок; 5-верхний кусок;

o_wall_frame- объект в котором будут содержаться все мувики стены, из которых будет состоять уровень.
o_objects- в этом объекте будут находиться мувики танков врагов и мувик o_wall_frame.
o_base - мувик базы игрока.
Слои:
Text -на этом слое будут размешаться текстовая информация и некоторые функции.
Objects- слой для мувикаo_objects, в котором находятся мувики o_wallи мувики врагов.
Player - слой для танчика игрока.
Ну вот вроде бы и все что нам понадобиться. Для удобства следует включить сетку, т.к у меня все объекты размером 32*32 я устанавливаю сетку с таким же размером ячеек.
Начало работы:
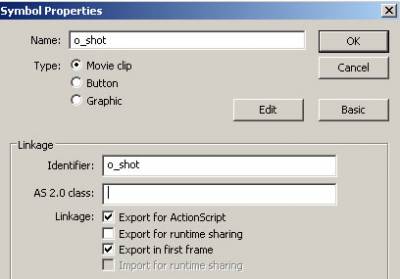
Для начала создадим объект пули игрока, в свойствах мувика ставим галочки на"Export for ActionScript" и "Export in first frame". В полеIdentifer - можно задать название по которому мы будем вызывать мувик из библиотеки. Данную операцию следует производить со всеми клипами которые мы будет аттачить.

В первом кадре вписываем код:
//Движение пули в направлениии _rotation с скоростью 7 пикселей.
_y -= 7*Math.sin(_rotation*(Math.PI/180));
_x -= 7*Math.cos(_rotation*(Math.PI/180));
Во втором кадре функцией gotoAndPlay(1), заставляем постоянно выполняться 1ый кадр.
//Кадр с функцией, с помощью которого будет постоянно выполняться 2ой кадр.
gotoAndPlay(1);
Теперь создадим мувик танчика игрока. В мувике будет 3 ключевых кадра. В первом вписываем 2 переменные для стрелбы:
//Переменная которую мы будем присваивать к названию пули
bullet_num = 0;
//Переменная необходимая для создания задержек между выстрелами
bullet_time = 0;
Во втором кадре будет код движения танчика и вызова мувика пули из библиотеки(выстрел):
//**//Код управления
if (Key.isDown(Key.UP)) {
_y -= 3;
_rotation = 0;
} else if (Key.isDown(Key.DOWN)) {
_y += 3;
_rotation = 180;
} else if (Key.isDown(Key.LEFT)) {
_x -= 3;
_rotation = 270;
} else if (Key.isDown(Key.RIGHT)) {
_x += 3;
_rotation = 90;
}
//**//Код стрелбы
if (Key.isDown(Key.SPACE) && (getTimer()-bullet_time>1500)) {
//Аттачим пулю из библиотеки и присваиваем ей стартовые координаты и направление.
_root.attachMovie("o_shot", "shot"+bullet_num, bullet_num+400, {_x:this._x, _y:this._y, _rotation:this._rotation+90});
bullet_num++;
//**//Обновляем таймер стрельбы
bullet_time = getTimer();
}
В третьем кадре функцией делает постоянное выполнение 2го кадра.
//Кадр с функцией, с помощью которого будет постоянно выполняться 2ой кадр.
gotoAndPlay(2);
Перед тем как создавать мувик стены, в кадр слоя Техт вписываем код:
//Переменная которая присваивается к имени мувика стены при создании
wall_count=0;
Теперь создадим мувик стены, как я уже писал выше - он состоит из 5 ключевых кадров. в 1ом кадре вписываем код, который будет автоматически присваивать ему имя при создании:
stop();
//Присваиваем мувику имя при создании
_name = "wall"+_root.wall_count;
_root.wall_count++;
Затем создаем пустой мувикo_wall_frame, и размешаем в него мувики o_wall, так, как вы хотите, чтобы выглядел ваш уровень. Для того чтобы сделать уровень более красочным, создать еще несколько слоев и разместить на них различные украшательства, типа снега и леса.

После этого создаем пустой мувик o_objectsи в него вставляем мувикo_wall_frame, затем размещаем мувик o_objects на сцене и присваиваем им одноименные имена.
Важно чтобы центр мувика o_wall_frame и o_objects находился в верхнем левом углу основной сцены, это необходимо для правильного расчета координатов при столкновениях.
. 
Теперь когда у нас есть уровень - нужно сделать столкновение танчика с стенками и разрушение стенок пулями.
Для начала сделаем столкновение танка с стенками. В 2ой кадр танчика игрока дописываем код который будет проверять столкновение:
//**//ПРоверка столкновения с объектами//**//
if (_root.o_objects.hitTest(getBounds(_root).xMax, _y, true)) {
//left
_x -= 3;
}
else if (_root.o_objects.hitTest(getBounds(_root).xMin, _y, true)) {
//right
_x += 3;
}
else if (_root.o_objects.hitTest(_x, getBounds(_root).yMax, true)) {
//Up
_y -= 3;
}
else if (_root.o_objects.hitTest(_x, getBounds(_root).yMin, true)) {
//down
_y += 3;
}
Проверка выполняется с мувиком o_objectsи со всеми вложенными в него мувиками. Кстати, для того чтобы танчик не уехал за пределы ролика - нужно внутри мувика o_wall_frameнарисовать рамку, размером чуть больше границ сцены.
Разрушение стен.
Перед тем как приступить к созданию разрущаемых стен - сделаем мувик взрыва, этот мувик будет аттачиться когда пуля будет сталкиваться с различными объектами. Нарисуйте мувик взрыва, нужной вам длинны, в последнем кадре мувика впишите код:
unloadMovie(this);
Этот код будет выгружать мувик после того как его анимация закончиться.
Теперт приступим к созданию функции для уничтожения стен:
Для начала вписываем в кадр слоя Text функцию которая в зависимости от того с какой стороны пуля столкнулась с мувиком стены - будет ставить мувик на нужный кадр. Если пуля столкнется с мувиком o_wallу которого уже изменен главный кадр - мувик o_wall удаляется.
//**//Функция которая уничтожает стенки//**//
function destroy_wall(shot_name, wall_pice) {
//Пповеряем с какой стеной мы столкнулись
for (i=0; i<_root.wall_count; i++) {
if (_root[shot_name].hitTest(_root.o_objects.o_wall_frame["wall"+i])) {
//Если стенка целая - ставим на нужный фрейм
if (_root.o_objects.o_wall_frame["wall"+i]._currentframe == 1) {
_root.o_objects.o_wall_frame["wall"+i].gotoAndStop(wall_pice);
} else {
//если нет - выгружаем мувик
unloadMovie(_root.o_objects.o_wall_frame["wall"+i]);
}
}
//Аттачим на место столкновения мувик взрыва
_root.attachMovie("o_explosion", "o_explosion_wall", bullet_num+500, {_x:_root[shot_name]._x, _y:_root[shot_name]._y});
//выгружаем пулю
unloadMovie(_root[shot_name]);
}
}
Вот теперь у нас готова функция уничтожение стен, осталось поместить в мувик пули код, который будет проверять столкнулась ли пуля или нет.
//**//Проверка на столкновение пули с объектами в мувике o_objects, если столкновение произошло
// - выполняем функцию и ставим нужный фрейм в разрушенной стенке.
if (_root.o_objects.hitTest(_x, getBounds(_root).yMin, true)) {
//**//UP; Пуля столкнулась с объектом стены с верху
_root.destroy_wall(_name, 5);
} else if (_root.o_objects.hitTest(_x, getBounds(_root).yMax, true)) {
//**//DOWN
_root.destroy_wall(_name, 3);
} else if (_root.o_objects.hitTest(getBounds(_root).xMin, _y, true)) {
//**//LEFT
_root.destroy_wall(_name, 2);
} else if (_root.o_objects.hitTest(getBounds(_root).xMax, _y, true)) {
//**//RIGHT
_root.destroy_wall(_name, 4);
}
Вот теперь пуля разрушает стенки. Приступим к созданию врагов.
Танчики врагов будут ездить по экрану, натыкаясь на стены - они будут менять направление, также они будут стрелять через определенное врямя. Танки врагов будут находиться внутри мувика o_objects. Для начала в кадр слоя Text впишем переменную enemy_count=0; Она будет присваиваться к имени танчика врага.
Мувик танчика врага, также как и танчик игрока будет состоять из 3х кадров. В 1ом кадре вписываем код:
//Эта переменная будет присваиваться к имени танка и к созданной им пули
enemy_number = _root.enemy_count;
_root.enemy_count++;
//Присваиваем танку имя
_name = 'o_enemy'+enemy_number;
//Переменны необходимые для таймера при стрельбе и смены направления
rotate_timer = getTimer();
shot_timer = getTimer();
Во втором кадре вписываем код движения и проверки столкновения с стенами:
//**//Движение танчика
_y -= 2.5*Math.sin(_rotation*(Math.PI/180));
_x -= 2.5*Math.cos(_rotation*(Math.PI/180));
//**//Смена направления через через 1000мс
if (getTimer()-rotate_timer>1000) {
_rotation = (1+random(3))*90;
rotate_timer = getTimer()+random(500);
}
//**//Вызов пули из библиотеки
if (getTimer()-shot_timer>2500) {
shot_timer = getTimer();
_root.attachMovie("o_shot_e", "o_shot_e"+enemy_number, 100+enemy_number, {_x:this._x, _y:this._y, _rotation:this._rotation});
}
//**//Проверка столкновения с стенками и смена направления движения
if (_root.o_objects.o_wall_frame.hitTest(getBounds(_root.o_objects).xMax, _y, true)) {
//Right
_rotation = 90;
_x -= 2.5;
} else if (_root.o_objects.o_wall_frame.hitTest(getBounds(_root.o_objects).xMin, _y, true)) {
//Left
_rotation = 270;
_x += 2.5;
} else if (_root.o_objects.o_wall_frame.hitTest(_x, getBounds(_root.o_objects).yMax, true)) {
//Down
_rotation = 180;
_y -= 2.5;
} else if (_root.o_objects.o_wall_frame.hitTest(_x, getBounds(_root.o_objects).yMin, true)) {
//Up
_rotation = 0;
_y += 2.5;
}
В третьем кадре вписываем код который будет выполнять возврат на 2ой кадр.
gotoAndPlay(2)
Как видите, в танчик врага мы уже вписали код который вызывает пулю врага из библиотеки, так что теперь давайте сделаем пулю противника. Она также разрущать стенки и уничтожать танк игрока. Вот код который она сожердит в 1ом фрейме, как видите он почти такой же как в мувике пули игрока, различия только в просчете столкновений с стенками.
//Движение пули в направлении _rotation с скоростью 7 пикселей.
_y -= 7*Math.sin(_rotation*(Math.PI/180));
_x -= 7*Math.cos(_rotation*(Math.PI/180));
//**//Проверка на столкновение пули с объектами в мувике o_objects, если столкновение произошло
// - выполняем функцию и ставим нужный фрейм в разрушенной стенке.
if (_root.o_objects.o_wall_frame.hitTest(_x, getBounds(_root.o_objects).yMin, true)) {
//**//UP; Пуля столкнулась с объектом стены с верху
_root.destroy_wall(_name, 5);
} else if (_root.o_objects.o_wall_frame.hitTest(_x, getBounds(_root.o_objects).yMax, true)) {
//**//DOWN
_root.destroy_wall(_name, 3);
} else if (_root.o_objects.o_wall_frame.hitTest(getBounds(_root.o_objects).xMin, _y, true)) {
//**//LEFT
_root.destroy_wall(_name, 2);
} else if (_root.o_objects.o_wall_frame.hitTest(getBounds(_root.o_objects).xMax, _y, true)) {
//**//RIGHT
_root.destroy_wall(_name, 4);
}
//*// ПРоверка на столкновение с мувиком танчика игрока и выгрузка танчика игрока если произошло столкновение.
if (this.hitTest(_root.player)) {
//Аттачим на место столкновения мувик взрыва
_root.attachMovie("o_explosion", "o_explosion_wall", bullet_num+500, {_x:this._x, _y:this._y});
unloadMovie(this);
unloadMovie(_root.player);
}
Во втором кадре как обычно ставим переход на первый кадр.
Теперь допишем в кадр пули игрока код, который будет уничтожать танки противника.
//Циклом проверяем столкнулась ли пуля с вражеским танком.
for (i=0; i<_root.enemy_count; i++) {
if (this.hitTest(_root.o_objects["o_enemy"+i])) {
//Аттачим на место столкновения мувик взрыва
_root.attachMovie("o_explosion", "o_explosion_wall", bullet_num+500, {_x:this._x, _y:this._y});
//Убираем пулю
unloadMovie(this);
//Ставим убитому танку новые координаты
_root.o_objects["o_enemy"+i]._x = 16+random(17)*32;
_root.o_objects["o_enemy"+i]._y = 16;
}
}
Теперь при столкновении пули с танком врага - он переноситься на начальную позицию в верхний угол сцены.
Осталось сделать объект базы и вписать в пули врага и игрока код - который будет проверять столкновение с базой.
Создаем мувик базы, присваиваем ей имя o_base и размещаем внутри объекта o_wall_frame;
Затем добавляем в код пули игрока и противника код, который будет проверять столкновение с базой и закрывать ролик если база уничтожена.
//Проверка столкновения с базой.
if (this.hitTest(_root.o_objects.o_wall_frame.o_base)) {
fscommand('quit', "");
}
Ну вот и все, каркас для игры танчики готов.